How to install a Webphone extension in the Ozeki Phone System
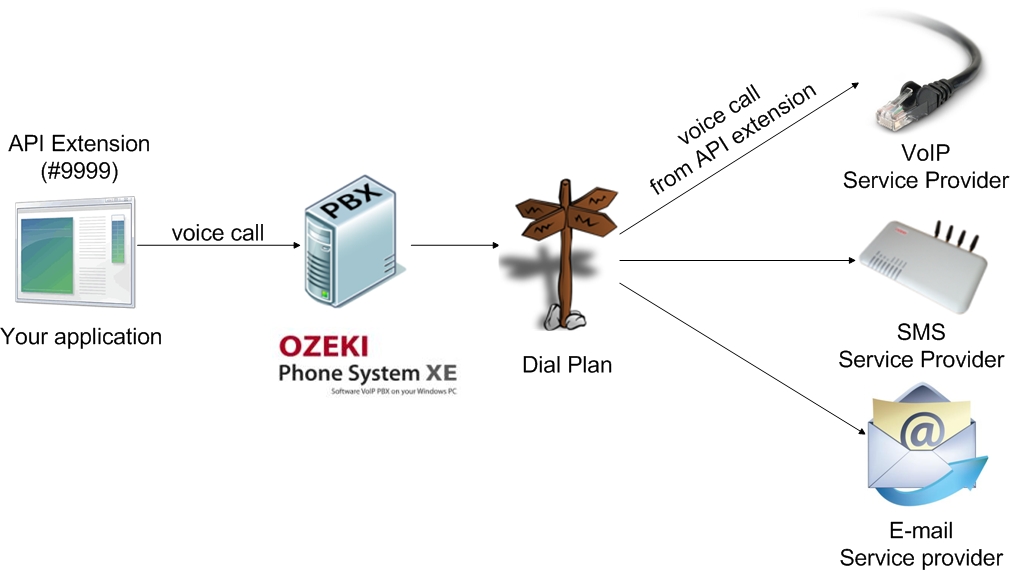
For initiating phone calls directly from a webbrowser, you need to install a new Webphone extension. With it, your employees can log into the company network through a website and make calls not only towards the phone numbers of the inner network but also to outside numbers. In the latter case, they will be able to make business calls from the budget of the company. The HTML user interface and the functionality can be customized according to your needs. The following step-by-step guide explains what you need to do in order to setup and configure your Webphone extension in less than 10 minutes.
Configuration steps
Step 1: Add a new Webphone extensionStep 2: Configure your Webphone extension
Step 3: Test and generate HTML
Step 5: Customize your webphone extension
Step 5: Setting up Dial plans

Step 1 - Add a new Webphone extension
First of all, login to the Ozeki Phone System using your username and password (Figure 1).

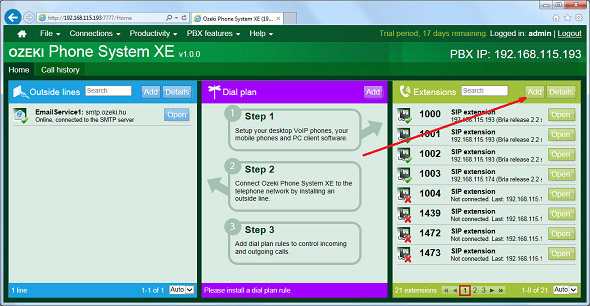
After logging in, you need to add a new Webphone extension in the Ozeki Phone System XE. On the Extensions column click on the 'Add' button on the top right-hand corner of this section (Figure 2).

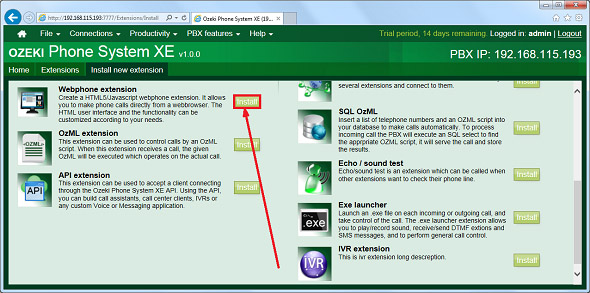
The 'Extensions' panel will appear. Here you need to look for the 'Webphone extension' in the 'Standard Extensions' column then click on the 'Install' button next to it (Figure ).

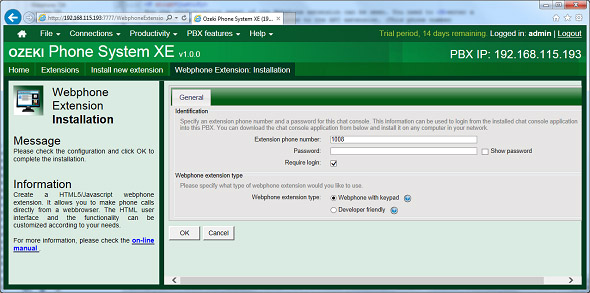
Step 2 - Configure your Webphone extension
Now the configuration panel of the Webphone extension can be seen.
- You need to enter a telephone number that will be assigned to the Webphone extension. (This phone number will be used in the dial plan forward calls coming to or made by your client application.)
- After entering a number, you need to provide a password for this extension, which is at least 8 consists of characters.
- Then, you need to choose the type of the extension. If you want to create your own webphone, you should choose the developer friendly version, but if you don't want to create a custom one, just pick the Webphone with keypad option.

Step 3 - Test and generate HTML
Now you are ready to test your webphone extension. Click on the green 'Test webphone' link on the left. And provide your webphone username and password. It will connect to your PBX, and you will be able to call other extensions.

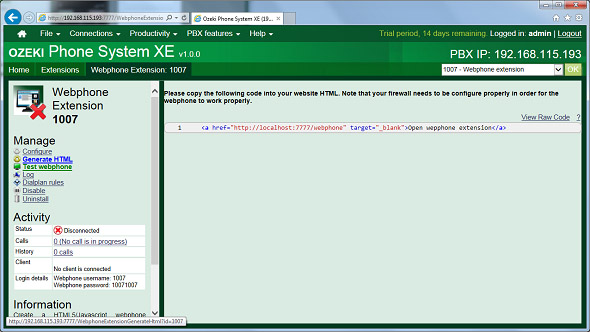
Click on the blue 'Generate HTML' link on the left side, to get your webphone source code. You need to insert this code, into your web page. If you created a developer friendly version, this code will be larger, but you will have more possibilities. Note, that your web page must be placed on a webserver in order to work.

Step 4 - Customize your webphone extension
If you created a developer friendly webphone extension, you are able to customize it to meet your requirements. If you have a little knowledge of the Javascript language, you can start building your webphone with the help of WebphoneAPI from scratch. Here you can find out more about how you can build a webphone with Javascript code.
Step 5 - Setting up Dial plans
If you have any questions or need assistance, please contact us at info@ozekiphone.com
Dig deeper!
Get more information about our solutions:
