
JavaScript VoIP developers 101
Part 5: How to build a web based voice conference system
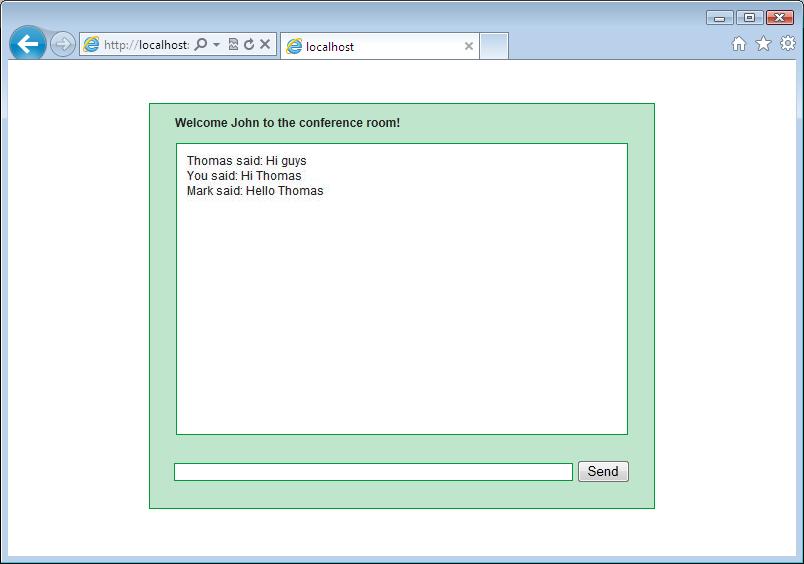
Study the following article to get more information about doing basic tasks in the Ozeki Phone System by using your JavaScript application. This guide presents how to build a web based conference room which is capable of normal chat and voice chat (Figure 1).
- Download example project: ozeki-conference-chat-javascript-example-source.zip
- Reference manual: http://www.ozekiphone.com/examples/jsdoc/index.html

1. What you need
- A text editor (for example Notepad++)
- Ozeki Phone System installed on your PC (Download now)
- A conference room extension installed
2. Get started
- Create a Webphone outside line in the Ozeki Phone System
- Get IP address and port of your PBX (e.g. http://ozekixepbx.ip:7777/)
- Create a html document
- Create a css document
- Add reference to WebphoneAPI
(e.g. <script type="text/javascript" src="http://ozekixepbx.ip:7777/WebphoneAPI"></script>)
User manual
The Ozeki Phone System makes it possible to connect the customers and the appropriate extensions together through a fully customizable WebPhone. It can be done by using your PBX and the configurable dial plan rules. For this purpose you only need to install a Webphone outside line in the Ozeki Phone System and add the required routing rule. If the default dial plan rule has been added, no need to specify the called number before making a call. In addition, it is also possible to dial a previously installed extension or an outside line number directly by entering its telephone number. How to setup a Webphone outside line
For using WebPhoneAPI a webserver is essentially needed on which your written code will be executable. Any webserver can be used, just select one and download it. In this example Wampserver and Apache was used. After installing WampServer, you need to modify the 'Listen 80' value in the httpd.conf file belonging to Apache in order to avoid port collision. Rewrite it to 'Listen 8080' (or to any other number that is not used by other applications). Do the modification then restart the service. After that open the folder where you have installed Wamp then select the 'www' folder. Here create a new folder for example 'Conference Chat' and in that folder create a 'conference_chat.html' file and a 'style.css' file. Put the following content into the css file:
|
/* CSS Document */
body {
font:12px arial;
color: #222;
text-align:center;
padding:35px; }
form, p, span {
margin:0;
padding:0; }
input { font:12px arial; }
a {
color:#0000FF;
text-decoration:none; }
a:hover { text-decoration:underline; }
#wrapper {
margin:0 auto;
padding-bottom:25px;
background:#BFE6CC;
width:504px;
border:1px solid #009933; }
#chatbox {
text-align:left;
margin:0 auto;
margin-bottom:25px;
padding:10px;
background:#fff;
height:270px;
width:430px;
border:1px solid #009933;
overflow:auto; }
#usermsg {
width:395px;
border:1px solid #009933; }
#submit { width: 60px; }
#menu { padding:12.5px 25px 12.5px 25px; }
.welcome { float:left;}
.msgln { margin:0 0 2px 0; }
|
The css file is necessary for the design. Put the following content into the 'conference_chat.html':
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
</script>
</head>
<body>
<div id="wrapper">
<div id="menu">
<p class="welcome" id="welcome"></p>
<div style="clear:both"></div>
</div>
<div id="chatbox"></div>
<form name="message">
<input type="text" id="usermsg" size="63"
onkeypress="return runScript(event)"></input>
<button type="button" onclick="SendMessage()">Send</button>
</form>
</div>
</body>
</html>
|
The JavaScript code which you will write needs to be placed between <script> </script> tags.
Implementation
Before developing JavaScript, reference the WebphoneAPI JavaScript file into your source. Place the following row directly after the opening <head> tag:
|
<script type="text/javascript" |
In this script the 'ozekixepbx.ip' and the 'PBX_ServerPort' needs to be the server address and port number of Ozeki Phone System configured previously. The default port number is 7777.
3. Create JavaScript code running the conference chat and voice conference
- Define variables
- Connect to the webphone outside line
- Create a call to the conference room
- Receive/Send messages
Define variables
Let us start the JavaScript code by defining the variables (Code Example 4). The MyCall will be an object in the call class, this is the call we will make in the direction of the conference room. If you do not have a conference room yet, read this guide to create it.
Conference rooms are able to forward every incoming message to the participants. We will use this function to make a conference chat easily, since the webclient only needs to send a message to the conference room and it will be forwarded to all of the parties.
The UserName variable is the chat name used by the user, if it's not filled the default value will be 'user'. We ask for the username when the webclient opens.
The chat variable contains a string which is seen in the chatbox, we will chain more strings to this variable as the chat goes on. The message variable will contain the message the webclient would like to send.
|
var MyCall = null;
var UserName = prompt("Please enter your chat username:");
var chat = "";
var message;
if (UserName == null || UserName == "")
UserName = "user";
|
Connect to the webphone outside line
After declaring the variables we wait till the user writes in his/her username then we wait a short amount of time, for example 0.2 seconds till the page is loaded, finally we call the begin() function. This function welcomes the user, registers to the onConnectionStateChanged event and connects to the webphone outside line.
The onConnectionStateChanged event occurs when the state of the connection changes.
It can have 4 states:
"ACCESS_GRANTED", "ACCESS_DENIED", "CONNECTION_FAILED", "CONNECTION_CLOSED".
It is vital to notice when the webclient has connected to the webphone outside line.
You can connect to the webphone outside line by using the connect method . As a parameter of this method you need to provide the IP address of the
Ozeki Phone System you use and the name of the webphone outside line (Code Example 5).
setTimeout('begin()', 200); //wait 0.2 seconds
function begin() {
document.getElementById("welcome").innerHTML=("Welcome " + UserName + " to the conference room!");
OzWebClient.onConnectionStateChanged(connectionStateChanged);
OzWebClient.connect("192.168.115.131", "Webphone1");
}
Create a call to the conference room
When an onConnectionStateChanged event occurs the parameter of the event is called, which is in our case the connectionStateChanged function. This function gets the current connectionstate in its state parameter. If this state parameter equals the "ACCESS_GRANTED" string then the webclient has been successfully connected. Now its time to create the call. To create a call first install a conference room on the Ozeki Phone System. Then use the phone number of the conference room as a parameter in the createCall method. This method makes a call object called MyCall. Run the start method on this object to call the conference room. Then register on the onCallStateChanged event with the callStateChanged function.
If you check the callStateChanged function, you can see that if the call is not in "RINGING", "IN_CALL" or "HOLD" state then the call will be hung up and the webclient will be disconnected. If the call changes to "IN_CALL" state it registers to the onMessageReceived event, which calls the messagereceived function every time the webclient receives a message (Code Example 6).
|
function connectionStateChanged(info) {
console.log(info.State);
if (info.State == ConnectionState.ACCESS_GRANTED) {
MyCall = OzWebClient.createCall("5000"); //conference room number
MyCall.start();
MyCall.onCallStateChanged(callStateChanged);
console.log("calling " + MyCall.getOtherParty() + "...");
}
}
function callStateChanged(state) {
console.log(state);
if (state != "RINGING" && state != "IN_CALL" && state != "HOLD") {
setTimeout(hangUpCall, 1000);
}
if (state == "IN_CALL") {
MyCall.onMessageReceived(messagereceived);
}
}
function hangUpCall() {
if (MyCall) {
MyCall.hangUp();
console.log("The call is hung up.");
MyCall = null;
}
OzWebClient.disconnect();
}
|
Receive/Send messages
The chatbox shows the previous and recent chats. We need to refresh the inner HTML of the chatbox everytime a message is sent or a message is received. You can send a message by pressing enter while the cursor is in the inputbox or by pressing the 'Send' button. Both of these actions will call the SendMessage function. This function is used to refresh the chatbox and send the message. The username is included in the message so the other parties of the conference will be able to see who sent the message.
The messagereceived function is called when the onMessageReceived event occurs. This function gets the message as an input parameter. It refreshes the chatbox to view the recent incoming message (Code example 7).
function messagereceived(message){
chat = chat + message + "<br>";
document.getElementById("chatbox").innerHTML = chat;
document.getElementById("chatbox").scrollTop = document.getElementById("chatbox").scrollHeight; //scrolls to bottom
}
//this is called when the "Send" button is pressed
function SendMessage(){
message = document.getElementById("usermsg").value;
document.getElementById("usermsg").value = "";
chat = chat + "You said: " + message + "<br>";
document.getElementById("chatbox").innerHTML = chat;
document.getElementById("chatbox").scrollTop = document.getElementById("chatbox").scrollHeight; //scrolls to bottom
if(MyCall != null) {
MyCall.sendMessage(UserName + " said: " + message);
}
}
//if enter is pressed sends message when the cursor is in the inputbox:
function runScript(e) {
if (e.keyCode == 13) {
SendMessage();
return false;
}
}
4. Create a more advanced project
The Ozeki Phone System offers much more options for JavaScript developers. You can interact
with existing calls, control and configure the PBX, you can introduce new communication
techniques and media formats.
For a complete list of JavaScript commands, check out:
JavaScript API reference book
If you have any questions or need assistance, please contact us at info@ozekiphone.com
